随着Web应用的发展,前端开发中处理大量数据的需求越来越常见。在JavaScript中,数组是一种常用的数据结构,而对多个数组进行拼接操作是一项常见的需求。本文将介绍如何使用JavaScript数组拼接另一个数组的方法,以提升数据处理效率。

使用concat()方法实现数组拼接
concat()方法是JavaScript中用于连接两个或多个数组的方法。它不会改变原始数组,而是返回一个新的数组,其中包含所有连接的元素。我们可以通过传入要拼接的数组作为参数来实现数组拼接,并将结果赋值给一个新的变量。
使用spread操作符实现数组拼接
ES6引入了spread操作符(...),可以轻松实现数组的展开。我们可以使用spread操作符将一个数组展开,并将其插入到另一个数组中,从而实现数组拼接的功能。这样不仅简洁,而且代码可读性更高。

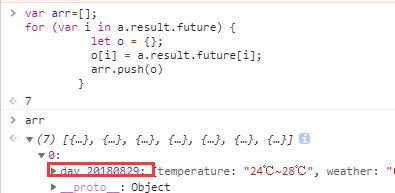
使用push()方法实现数组拼接
push()方法是JavaScript中用于向数组末尾添加元素的方法,我们可以利用这个特性来实现数组拼接的功能。通过遍历要拼接的数组,将每个元素使用push()方法添加到目标数组的末尾,从而实现两个数组的拼接。
使用join()方法实现数组拼接
join()方法是JavaScript中用于将数组中的所有元素连接成一个字符串的方法。我们可以先使用join()方法将要拼接的数组转换成字符串,然后再使用split()方法将其转换回数组,从而实现数组的拼接。
使用reduce()方法实现数组拼接
reduce()方法是JavaScript中用于对数组中的所有元素进行迭代,并最终返回一个值的方法。我们可以利用reduce()方法来迭代要拼接的数组,并在每次迭代中将当前元素添加到目标数组中,从而实现数组的拼接。

使用concat()方法和spread操作符的对比分析
本节将通过对比concat()方法和spread操作符两种方式实现数组拼接的性能和可读性进行分析,并给出选择使用哪种方式的建议。
使用Array.from()方法实现数组拼接
Array.from()方法是JavaScript中用于从类似数组或可迭代对象创建新数组的方法。我们可以利用Array.from()方法将要拼接的数组转换成一个新的数组,然后再使用concat()方法将其与目标数组进行拼接。
使用flatMap()方法实现多个数组的拼接
flatMap()方法是JavaScript中用于将数组的每个元素进行映射,并将结果拼接成一个新数组的方法。我们可以利用flatMap()方法将多个数组映射成一个新数组,从而实现多个数组的拼接。
使用递归实现多个数组的拼接
递归是一种常用的编程技巧,可以用于解决多个数组拼接的问题。我们可以编写一个递归函数,通过不断将数组头部元素进行拼接,直到所有数组为空,从而实现多个数组的拼接。
使用eval()函数实现多个数组的拼接
eval()函数是JavaScript中用于执行字符串中的JavaScript代码的函数。我们可以将要拼接的数组转换成一个包含数组字符串的表达式,并使用eval()函数执行该表达式,从而实现多个数组的拼接。
使用map()方法实现多个数组的拼接
map()方法是JavaScript中用于对数组中的每个元素进行映射,并将结果存储在一个新数组中的方法。我们可以利用map()方法将多个数组映射成一个新数组,从而实现多个数组的拼接。
使用concat()方法和slice()方法结合实现多个数组的拼接
我们可以使用concat()方法和slice()方法结合的方式来实现多个数组的拼接。通过遍历要拼接的数组,使用slice()方法获取每个数组的元素,并使用concat()方法将其拼接到目标数组中。
使用filter()方法实现多个数组的拼接
filter()方法是JavaScript中用于对数组中的元素进行筛选,并返回符合条件的元素组成的新数组的方法。我们可以利用filter()方法将多个数组中的元素进行筛选,并将筛选结果拼接成一个新数组。
使用递归和concat()方法结合实现多个数组的拼接
我们可以将递归和concat()方法结合起来,通过递归地拼接每个数组的头部元素,并使用concat()方法将结果与目标数组进行拼接。这种方式可以实现多个数组的拼接,并且代码简洁易懂。
通过本文介绍的不同方法,我们可以根据实际需求选择合适的方式来实现数组拼接操作。无论是使用concat()方法、spread操作符还是其他高级函数,掌握这些技巧能够提升JavaScript数组拼接的效率和灵活性,从而更好地处理大量数据。
标签: #数组拼接

